
Improving OCaml.org to Provide an Engaging UX and Trusted User Resources

Technical Writer
The OCaml.org team, which includes members from Tarides, have been working hard to improve OCaml.org. In the first half of 2023, our primary focus was on the much-needed overhaul of OCaml.org's documentation and overall UX Design. We aspired to enhance user experience and accessibility throughout the year, with an eye on boosting accessibility as we progress. The transition to more semantic HTML was a crucial step in addressing the previously subpar accessibility. Simultaneously, we've been continuously working on revamping the Learn section, striving for a more streamlined and informative experience. The team's efforts also included ongoing UI enhancements and dark mode designs to align with modern preferences, which will be implemented shortly, promising a sleek and adaptable interface for users.
Users must be able to browse package documentation, learn and experiment with OCaml, and explore the vibrant community and extensive ecosystem surrounding OCaml. The website's revamp aims to align with these core objectives, ensuring that users effortlessly find, navigate, and gather essential information. By refining OCaml.org's UX and documentation, we aspire to bridge the gap between curiosity and comprehension, empowering users to delve into OCaml confidently, engage with its resources, and ultimately contribute to and thrive within its dynamic community.
While there's much to say about the updated documentation and reconstruction of the Learn section, we'll save that for another post. For this announcment, we'll focus on the design changes. Tarides UX/UI Designer, Claire Vandenberghe, led the aesthetic renovations outlined below.
Modes for Accessibility
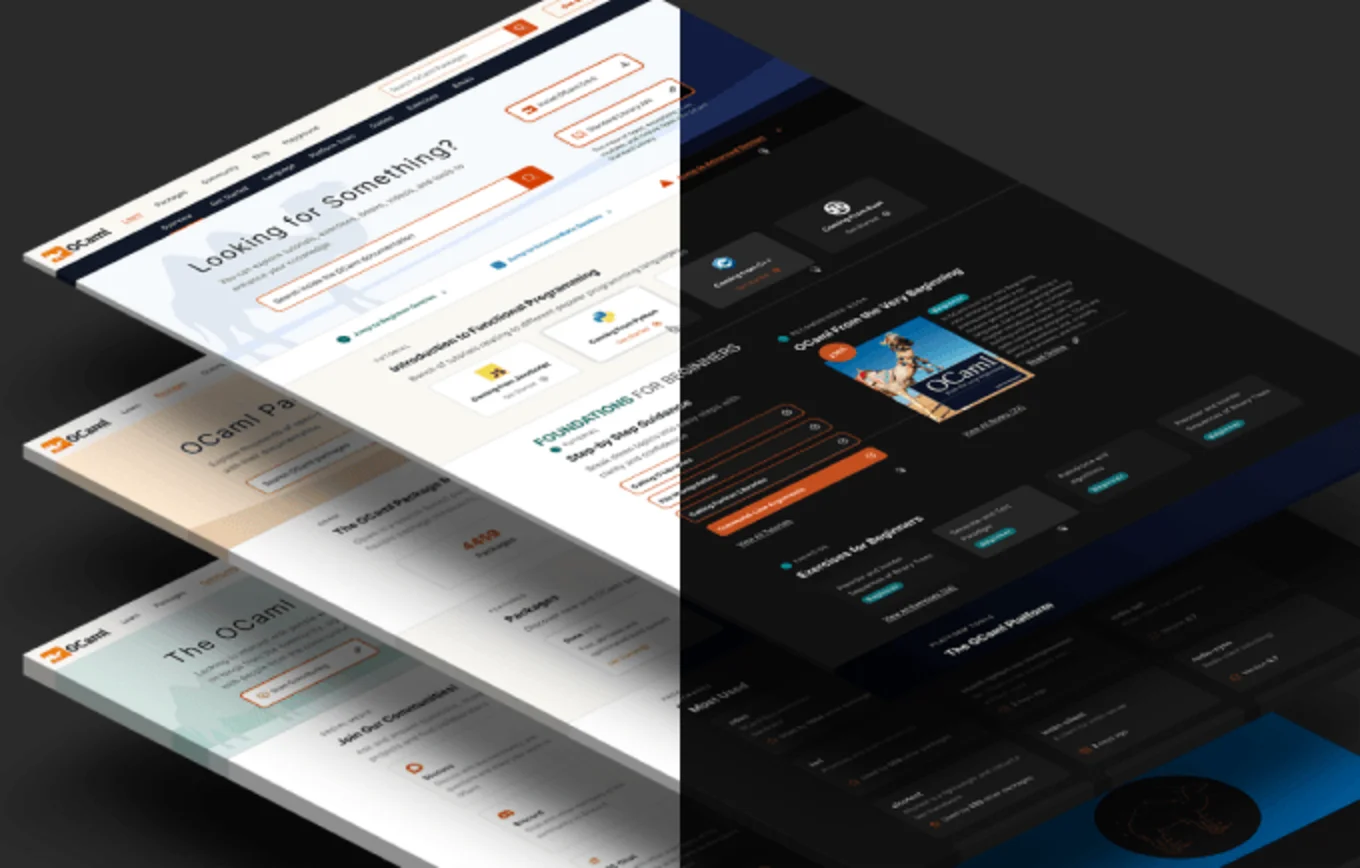
Currently, the design phase is underway, and we've made partial strides toward implementing the light mode. However, our focus extends far beyond merely publishing updated landing pages. Our efforts also involve an extensive overhaul guided by Web Content Accessibility Guidelines (WCAG) color contrast guidelines to guarantee improved accessibility. This includes creating a dark mode. This comprehensive approach demonstrates our commitment to not only refine the overall aesthetic of OCaml.org but also enhance inclusivity and user experience across the board.
Our primary focus has been completing three main landing pages, and they've been designed to provide both light and dark modes. They will be fully published soon, but here's a sneak peak of the improvements so far:
- Learning: Discover our educational resources and opportunities to expand your knowledge.
- Packages: Explore and find the perfect package for your needs.
- Community: Connect with like-minded individuals and contribute to OCaml conversations through the dynamic Discuss forums. You can also submit your blog's RSS feed to OCaml Planet, a collection of OCaml-based blog posts.

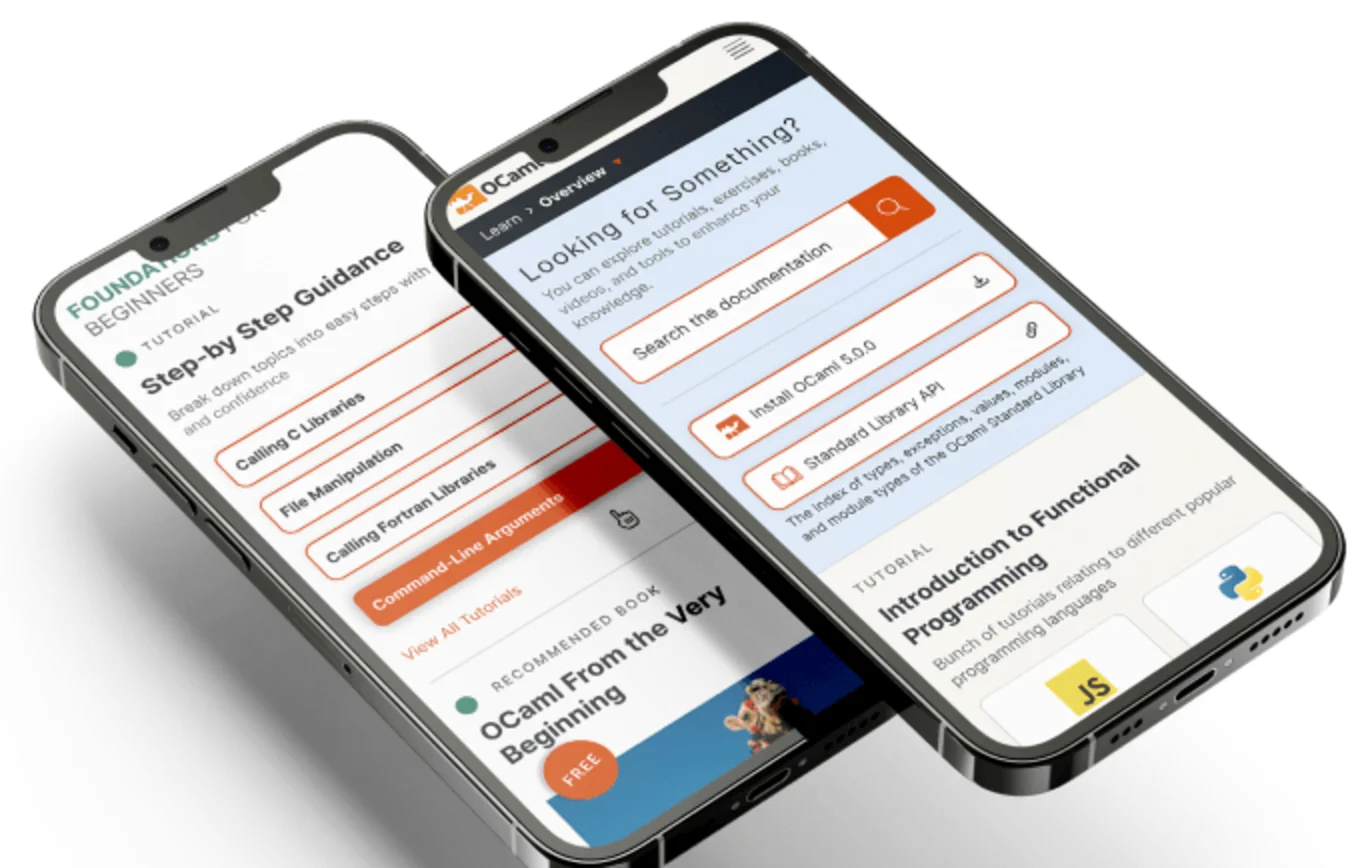
Mobile and Tablet Optimisation
In addition to creating visually appealing landing pages, we are committed to making sure they are easily accessible on mobile and tablet devices. You can expect a seamless experience regardless of your preferred platform.
Prioritising Accessibility and User Engagement
We believe in making our project inclusive and user-friendly. To achieve this, we’ve dedicated time to improving accessibility, engaging in valuable user discussions, conducting surveys, and carrying out user interviews. This collaborative effort ensures that our project maintains consistency across all pages and modes.
Teamwork and Collaboration
The past weeks have seen fantastic teamwork and collaboration between our users and team members. We are immensely grateful for your input and support in making our project the best it can be.
Get a Sneak Peek
If you’re curious and want to take a closer look at our design, visit our Figma design files. You can add comments expressing your ideas and feedback directly on this Figma file, too!
Conclusion
As the OCaml.org design team's work unfolds, our dedication to both aesthetics and accessibility is at the core of our mission. Landing web pages should not only capture the eye but also offer a user experience that transcends the boundaries of devices.
OCaml.org looks forward to the continued support and engagement from our users as they march ahead, committed to creating web pages that are as beautiful as they are accessible.
We’re excited about the progress we’ve made and can’t wait to share more with you in the coming months. Thank you for being a part of our journey!
If you'd like to give your input on the OCaml.org Revamp Project, please join the converstaion on Discuss. We have an OCaml.org Newsletter each month summarising our progress. Find them and let us know your thoughts using the ocamlorg-newsletter tag.
Open-Source Development
Tarides champions open-source development. We create and maintain key features of the OCaml language in collaboration with the OCaml community. To learn more about how you can support our open-source work, discover our page on GitHub.
Explore Commercial Opportunities
We are always happy to discuss commercial opportunities around OCaml. We provide core services, including training, tailor-made tools, and secure solutions. Tarides can help your teams realise their vision
Stay Updated on OCaml and MirageOS!
Subscribe to our mailing list to receive the latest news from Tarides.
By signing up, you agree to receive emails from Tarides. You can unsubscribe at any time.
